TI/Formaty danych: obraz, dźwięk, wideo: Różnice pomiędzy wersjami
| Linia 1: | Linia 1: | ||
| − | ==[[ | + | ==[[Technologie informacyjne i komunikacyjne|⬆]] Grafika rastrowa i wektorowa== |
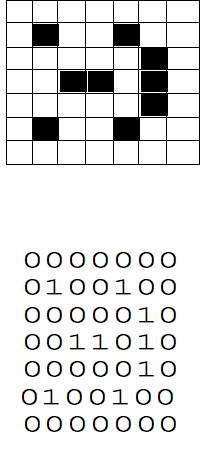
[[Plik:bitmapa_bw.png|thumb|możliwa kompresja: 9*010017*013)11016*010010019*0]] | [[Plik:bitmapa_bw.png|thumb|możliwa kompresja: 9*010017*013)11016*010010019*0]] | ||
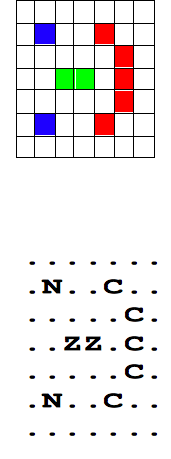
[[Plik:bitmapa_kolor.png|thumb|left]] | [[Plik:bitmapa_kolor.png|thumb|left]] | ||
| Linia 45: | Linia 45: | ||
<div align="right"> | <div align="right"> | ||
| − | [[TI/Edycja|⬅]] [[ | + | [[TI/Edycja|⬅]] [[Technologie informacyjne i komunikacyjne|⬆]] [[TI/Rozpoznawanie_znaków_(OCR)|⮕]] |
</div> | </div> | ||
Wersja z 18:42, 24 lip 2024
⬆ Grafika rastrowa i wektorowa
Raster to technika druku wykorzystywana do uzyskania odcieni szarości. Dla każdego koloru lub stopnia szarości nie da się osobno rozcieńczać farby drukarskiej; w danym punkcie farba jest nakładana albo nie. Odcienie szarości uzyskuje się przez rysowanie czarną farbą malutkich punkcików. Im większe (lub gęściej ułożone) punkty, tym ciemniejszy odcień widzimy – mimo, że wszystkie punkty są czarne. Można to zobaczyć oglądając pod lupą na przykład zdjęcie w gazecie. Podobnej techniki, z wykorzystaniem punktów w co najmniej trzech kolorach, używa się w druku kolorowym.
W grafice komputerowej kolory "rozcieńczamy" osobno dla każdego elementu obrazu, czyli piksela (ang. picture element). Odcienie szarości opisujemy liczbami (np. im większa liczba tym ciemniejszy piksel), a kolory np. trójkami liczb. W najpopularniejszym modelu RGB (ang. red, green, blue) trzy liczby będą oznaczać względną zawartość trzech podstawowych kolorów (czerwony, zielony, niebieski). Obraz rastrowy to inaczej mapa bitowa (ang. bitmap) — w najprostszym przypadku obrazu czarno-białego na jeden piksel wystarczy jeden bit informacji.
A co z krawędziami? Obiekty i kształty które widzimy są wynikiem przetwarzania informacji w układzie nerwowym. Obrazy docierają do nas w formie rastrowej — kwanty światła rejestrowane są na pojedynczych komórkach siatkówki. Ale uniwersalność komputerów pozwala na zapisywanie grafiki w taki właśnie "przetworzony" sposób — jako zbiór konkretnych obiektów (koła, linie, kwadraty...) a nie pikseli. Grafika obiektowa (inaczej wektorowa) umożliwia:
- powiększanie obrazu bez utraty jakości (przy powiększaniu bitmap pojawiają się widoczne piksele),
- łatwiejszą modyfikację obrazu, przez operacje (przesuwanie, usuwanie) na całych obiektach a nie pojedynczych pikselach.
Jak uzyskać plik z grafiką wektorową?
- Jeśli rysunek jest tworzony na komputerze, możemy o tym zdecydować od razu — zwykle wiązę się to z wyborem programu który wykorzystamy do rysowania.
- Zdjęcie z aparatu cyfrowego, podobnie jak obraz na siatkówce, tworzone jest z informacji o kwantach światła padających na matrycę światłoczułych elementów. Tak więc obraz jest z natury rastrowy — możemy go zamienić na wektorowy dokonując automatycznej detekcji krawędzi. Proces ten, zwany wektoryzacją, nie zawsze daje zadowalające wyniki — w najlepszym razie usyskujemy obrazy mniej lub bardziej przypominające klatki filmów rysunkowych.
Kompresja bezstratna (np. zip) i stratna (jpeg, mp3, divx...)
Kompresja bezstratna polega na takim spakowaniu pliku, aby po jego rozpakowaniu odzyskać dokładnie tę samą sekwencję bitów, czyli ten sam plik.
Formaty kompresji stratnej tworzone są w celu usuwania z plików części informacji w taki sposób, aby jakość zawartej w pliku informacji uległa możliwie niewielkiemu pogorszeniu. Jest to oceniane subiektywnie, i strategie są zupełnie różne dla różnych rodzajów plików, w zależności od zawartości, np. muzyka (mp3), obrazy (jpeg) czy wideo (mpeg4, divx).