TI/Interfejs: Różnice pomiędzy wersjami
(→Blat) |
|||
| Linia 1: | Linia 1: | ||
| − | ==[[ | + | ==[[Technologie informacyjne i komunikacyjne|⬆]] Interfejs graficzny, czyli [https://pl.wikiquote.org/wiki/Ko%C5%84_jaki_jest,_ka%C5%BCdy_widzi "Koń jaki jest, każdy widzi"]== |
Interakcja z komputerem za pomocą klikania wydaje się dzisiaj czymś tak naturalnym, że aż głupio o tym pisać. Pomimo tego zapraszam na chwilę "historycznej refleksji": poniższy tekst pochodzi z przełomu wieków, z [http://www.fuw.edu.pl/~durka/ksiazki/KIC/ książki] wydanej w roku 2000. 20+ lat temu wcale nie był taki oczywisty dla większości czytelników. | Interakcja z komputerem za pomocą klikania wydaje się dzisiaj czymś tak naturalnym, że aż głupio o tym pisać. Pomimo tego zapraszam na chwilę "historycznej refleksji": poniższy tekst pochodzi z przełomu wieków, z [http://www.fuw.edu.pl/~durka/ksiazki/KIC/ książki] wydanej w roku 2000. 20+ lat temu wcale nie był taki oczywisty dla większości czytelników. | ||
Wersja z 18:39, 24 lip 2024
Spis treści
⬆ Interfejs graficzny, czyli "Koń jaki jest, każdy widzi"
Interakcja z komputerem za pomocą klikania wydaje się dzisiaj czymś tak naturalnym, że aż głupio o tym pisać. Pomimo tego zapraszam na chwilę "historycznej refleksji": poniższy tekst pochodzi z przełomu wieków, z książki wydanej w roku 2000. 20+ lat temu wcale nie był taki oczywisty dla większości czytelników.
To musi być proste
Wyobraźmy sobie samochód, w którym klakson uruchamiamy pedałem, hamujemy dźwignią przy kierownicy, a biegi zmieniamy skomplikowaną kombinacją różnych przełączników. Zapewne nie znalazłby wielu nabywców, i dlatego właśnie współczesne samochody są coraz prostsze w obsłudze.
Tak samo komputery i programy przeznaczone dla szerokiego grona użytkowników: tworzone są tak, by były prostym w użyciu narzędziem, a nie ciągłym wyzwaniem intelektualnym. Coraz ważniejsze w ich ocenie staje się określenie user friendly, czyli przyjazny dla użytkownika, i takie względy coraz częściej decydują o sukcesie rynkowym. Komputery tanieją, a czas pracowników, którzy mieliby się uczyć ich skomplikowanej obsługi na specjalnych kursach — przeciwnie. Stąd coraz powszechniejsze są programy, z którymi moża zaczynać pracę "z marszu". Określamy je mianem self-explanatory, czyli "samoobjaśniające (się)". Oznacza to, że pracę (lub raczej pierwsze eksperymenty) można zacząć praktycznie bez czytania instrukcji obsługi, a dostęp do potrzebnych funkcji jest od razu widoczny na ekranie lub umieszczony tam, gdzie spodziewamy się go znaleźć.
Warto również wiedzieć, że większość współczesnych programów oferuje rozbudowany system pomocy (help), często nie ustępujący zawartością podręcznikom drukowanym, oferujący ponadto np. możliwość wyszukiwania haseł. Pomoc wywołujemy zwykle klawiszem F1 lub z rozwijanego menu — standardowo ostatnia pozycja po prawej.
Jednolity interfejs
Interfejs (interface) to połączenie, sposób współpracy lub sposób porozumiewania się różnych systemów, na przykład człowieka z programem komputerowym. Podobnie do kierownicy oraz pedałów gazu i hamulca w różnych samochodach, podstawowe elementy sterowania programami znajdują się w tych samych miejscach i wyglądają podobnie. Współczesne programy i systemy projektowane są według tego samego dążenia do naturalnej standaryzacji, dzięki któremu jazda nowym samochodem nie wymaga osobnego kursu.
Wygoda obsługi nie jest już ograniczana wydajnością komputerów, jak jeszcze kilka lat temu, gdy grafika była luksusem wymagającym drogiego sprzętu. Aktualnie komputery są już co najmniej wystarczająco mocne, by zapewnić płynność skomplikowanej grafiki, dźwięku itp. Jednak sam postęp technologii nie spowoduje zmian w sposobie obsługi programów — o tym decydują ludzie: projektanci i użytkownicy. Opisany w tej książce standard jest wynikiem wieloletniej ewolucji i powinien się utrzymać w ogólnym zarysie do momentu, gdy klawiaturę zastąpi swobodna konwersacja, a ekran — ruchome hologramy.
Pierwszą i chyba najbardziej do dzisiaj wpływową próbą sformalizowania i opisu "niepisanych reguł tworzenia jednolitych interfejsów" był zaproponowany przez IBM pod koniec lat 80. standard Common User Access.
Myszka
Myszką wskazujemy na ekranie komputera tak, jak palcem czy ołówkiem
wskazujemy coś na zdjęciu czy w tekście. Ruch myszki po blacie biurka
powoduje ruch kursora na ekranie komputera. Widoczny na ekranie kursor
myszki ma zwykle kształt niewielkiej strzałki. Samo umieszczanie
kursora nad ikoną (czyli graficznym symbolem programu lub funkcji) nie
wystarczy do uruchomienia związanej z nią akcji — wszak mogliśmy
nad nią tylko "przejeżdżać". Do potwierdzania wyboru służą znajdujące
się na myszce guziki. Najczęściej są dwa: lewy służy do potwierdzania
wyboru funkcji, nad którą znajduje się kursor (odpowiednik
Enter na klawiaturze), a prawy rozwija listę funkcji
skojarzonych z aktualną pozycją kursora, czyli menu podręczne (jak
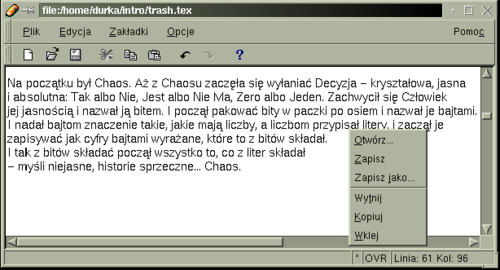
np. widoczne w środku ekranu na rysunku
1). Jeśli wybierzemy ustawienie myszy dla leworęcznych (lub
trzymających mysz po lewej stronie biurka), funkcje guzików ulegną
zamianie.
Najechanie kursorem na ikonę lub napis i wciśnięcie lewego guzika myszy określamy kliknięciem danego symbolu (click). Kliknięcie na obiekcie i dalsze przesuwanie myszy — bez puszczania wciśniętego guzika — określamy mianem ciągnięcia lub przeciągania (drag). W ten sposób np. zaznaczamy bloki tekstu lub przemieszczamy okna na ekranie (ciągnąc za górną część ramki). "Przeciąganie" symbolu w określone miejsce, np. na ikonkę kosza na śmieci, polega na zwolnieniu guzika myszki nad miejscem przeznaczenia. Działanie takie określamy mianem "przeciągnij i upuść" (drag and drop).
Okno
Okno (window) to podstawowy element interfejsu, gdyż ekran komputera jest zwykle za mały, aby wyświetlić jednocześnie cały tekst lub obraz, nad którym pracujemy. W tej sytuacji oglądamy go przez okno.
Możemy otworzyć jednocześnie kilka okien, w każdym z nich może pracować inny program — tę cechę systemów zwiemy wielozadaniowością (multitasking). Jednak komunikować się w danej chwili możemy tylko z jednym programem, toteż tylko jedno z otwartych okien jest w danej chwili aktywne (czyli "na wierzchu"). Aby uaktywnić okno znajdujące się "pod spodem", wystarczy zwykle kliknąć jego dowolny fragment.
Oglądany w oknie wycinek możemy przesuwać w pionie i poziomie. Służą do tego paski przewijania (scrollbars), widoczne na rysunku 1 wzdłuż prawej i dolnej ramki. Klinięcie znajdujących się na ich końcach trójkątów umożliwia powolne przesuwanie wyświetlanej w oknie części obrazu w odpowiednim kierunku. Szybszy efekt uzyskamy ciągnąc (czyli najeżdzając kursorem, wciskając lewy guzik i przemieszczając mysz bez jego puszczania) znajdujące się wewnątrz pasków prostokąty. Podwójne kliknięcie na górnej krawędzi okna (belce) powoduje zwykle rozciągnięcie okna na cały ekran lub jego "zwinięcie" pod belkę. Ponowny "dwuklik" na belce przywraca stan poprzedni.
Po obu stronach belki znajdują się ikonki; ich działanie najprościej sprawdzić klikając "na próbę". Dla przykładu, w oknie z rysunku rysunku 1:
- pierwszy od prawej strony krzyżyk zamyka okno, kończąc pracę programu;
- kwadrat przełącza między aktualnym i maksymalnym (cały ekran) rozmiarem okna;
- następny
_lub.zwija okno do ikony, umieszczanej zwykle na pasku zadań; okno znika z ekranu, a dokładny stan działającego w nim programu możemy odtworzyć klikając tę ikonę; - pojedyncze kliknięcie ikony po lewej stronie belki otwiera menu podręczne okna. Podwójne kliknięcie zamyka okno.
Okno możemy przesunąć w inne miejsce ekranu, ciągnąc za jego górną krawędź (belkę). Płynna zmiana rozmiaru wymaga ciągnięcia za któryś z rogów, najczęściej prawy dolny. Zanim zaczniemy ciągnąć, kursor po najechaniu na róg powinien zmienić kształt na ew. kojarzący się ze zmianą rozmiaru. Najniższą część okna zajmuje zwykle pasek stanu, widoczny na dole rysunku rysunku 1. Na pasku stanu pracujący w oknie program wyświetla zwykle bieżące informacje, np. edytor — aktualną pozycję kursora, a przeglądarka — adres, do którego prowadzi znajdujące się pod kursorem łącze. Zwykle istnieje możliwość rezygnacji z jego wyświetlania.
Jest to pasek tuż pod górną krawędzią okna (belką), na którym znajdują
się napisy — zwykle Plik, Edycja
itd. Kliknięcie na którymś z tych napisów rozwija pod nim listę
funkcji (menu). Kliknięcie na którymś z elementów listy (wybór z menu)
uruchamia odpowiadającą mu funkcję. Rozwijane menu grupują
tematycznie funkcje; trzy grupy występują w większości programów:
- Pierwsza od lewej
Plikzawiera co najmniej funkcjeOtwórz(czyli wczytaj plik z dysku),Zapisz(na dysku aktualnie wczytany plik) i wreszcieKoniec, Wyjście lub Zamknij, kończące pracę z programem. - Drugie od lewej menu Edycja zawiera co najmniej funkcje Wytnij, Kopiuj i Wklej, odnoszące się do przenoszenia bloków tekstu lub fragmentów obrazu (patrz przykład poniżej), oraz funkcje specyficzne dla konkretnych programów, jak np. wyszukiwanie tekstu w edytorach.
- Ostatnia z prawej Pomoc otwiera od razu okno z tekstem pomocy danego programu lub rozwija menu pozwalające dokładniej wyspecyfikować, jaki rodzaj pomocy wyświetlić. Pomoc wywołamy również klawiszem
F1. Dostęp do funkcji menu opisywać będziemy w tekście jako sekwencję haseł, które trzeba wybrać dla ich uruchomienia, np. Edycja/Kopiuj.
Pamięć podręczna (clipboard)
Pamięć podręczna (schowek) to odpowiednik kartki (znajdującej się zawsze pod ręką), na której notujemy coś, na przykład, w czasie rozmowy telefonicznej, żeby później przepisać do notesu. Służy więc do przenoszenia informacji z jednego miejsca w drugie. Używamy jej do kopiowania lub przenoszenia plików (do innego katalogu lub na dyskietkę), fragmentów tekstu czy rysunków (do innego dokumentu — okna — programu, lub w inne miejsce tego samego). Przebiega to zawsze w ten sam sposób: bieżący, zaznaczony element wycinamy lub kopiujemy (do pamięci podręcznej), przenosimy kursor w miejsce docelowe (katalog, okno) i wklejamy.
Warto pamiętać, że schowek może nam pomóc w sytuacjach, gdy nie wiemy, jak przenieść tekst z jednego programu do innego — czyli z jednego do drugiego okna.
Paski narzędziowe (toolbars)
Pod paskiem rozwijanego menu znajdować się może jeden lub więcej pasków z ikonkami, których kliknięcie wywołuje od razu (tj. bez uprzedniego rozwijania odpowiedniego menu) najczęściej używane funkcje. Ambicją grafików jest, aby znaczenie ikonek było oczywiste na pierwszy rzut oka (self-explanatory), jednak bywa to subiektywne. Na wszelki wypadek, jeśli potrzymamy dłużej kursor nad ikonką nie klikając, powinien pojawić się tekst podpowiedzi, opisujący znaczenie rysunku, czyli wywoływaną funkcję.
Im więcej wyświetlonych jednocześnie pasków narzędziowych, tym mniej miejsca na główne okno ekranu. Dlatego też ich liczbę można zwykle ustalać w którymś z menu Opcje lub Edycja/Preferencje.
Blat
Blat (desktop, pulpit) [1] to po prostu cały dostępny ekran komputera. Umieszczamy na nim okna programów, z którymi pracujemy — tak, jak na biurku rozkładamy kartki i książki.
Na blacie znajdują się ikony symbolizujące najczęściej używane programy i funkcje oraz pliki. Na przykład, do kosza na śmieci możemy przeciągać niepotrzebne pliki.
Blat jest za mały, by pomieścić ikony wszystkich zainstalowanych
programów — podobnie jak opisane przed chwilą paski narzędziowe
nie pomieszczą symboli wszystkich funkcji. Dlatego rzadziej używane
funkcje programu znajdujemy w rozwijanych menu, a rzadziej używane
programy — w głównym rozwijanym menu komputera, czyli menu
systemu. Otwieramy je klikając odpowiedni guzik; w MS Windows (od
wersji 95) jest to Start, w KDE — zwykle w lewym
dolnym rogu ekranu. Pozycje menu systemowego otwierają dostęp do grup
programów. Większość powyższych ustawień, np. pozycję paska zadań,
możemy zwykle dopasowywać do własnych preferencji.
- ↑ W polskiej wersji MS Windows użyto określenia "pulpit". Według Słownika Języka Polskiego (PWN, 1988) pulpit to podstawka do nut w postaci pochyłej płytki (...), pochyły blat w ławce szkolnej, klęczniku itp. (...), lub (pulpit sterowniczy) część urządzenia sterowania zdalnego, zwykle w postaci pulpitu (...), natomiast blat — płyta stanowiąca wierzchnią część stołu, biurka, komody itp. Podobnie określa pulpit Inny Słownik Języka Polskiego PWN (2000): 1. pochyło ustawiony blat stołu, ławki szkolnej, klęcznika itp. (...) 2. pochyła podstawka do nut (...) 3. urządzenie z włącznikami i wskaźnikami, zwykle w kształcie pochylonego blatu, służące do sterowania innymi urządzeniami. Blat w Innym Słowniku... to górna, płaska część stołu, szafki, biurka itp. Słowo "blat" jest więc zarówno prawidłowym tłumaczeniem angielskiego desktop, jak również lepiej odzwierciedla metaforę codziennego miejsca pracy.